Duration
8 weeks (2024)
Sector
Shopping Malls
Hotels
Residential
Offices
General merchandise
Platform
App
My Role
UI/UX Designer
Product Planning
Product Requirement
User Flow
UI/UX Design
About
K11 HK App
The K11 HK Mobile app is designed to complement and enhance the K11 physical mall experience: K11 Musea and K11 Art Mall, providing users with a comprehensive range of features and immersive journey for customers. The app offers tailored suggestions for art exhibitions, cultural events, workshops, and shopping experiences to users which ensures that they can discover and engage with content that aligns with their interests, fostering a deeper connection to the K11 community.
K11 Musea
Introduction
As a UI/UX Designer at Keysoc, a digital agency contracted for all K11 apps, I played an active role in enhancing the functionality and user experience of both the K11 HK app and the KDP app. In this case study, we'll explore how I introduced a new feature aimed at streamlining the complimentary parking validation process to enrich user engagement and loyalty: Parking Coupons.
Discovery
The Pain Points
Previously, mall visitors were required to physically redeem complimentary parking at the concierge, a process that often resulted in long queues. This method diminished user satisfaction and detracted from the overall shopping experience, as evidenced by user feedback and operational challenges.
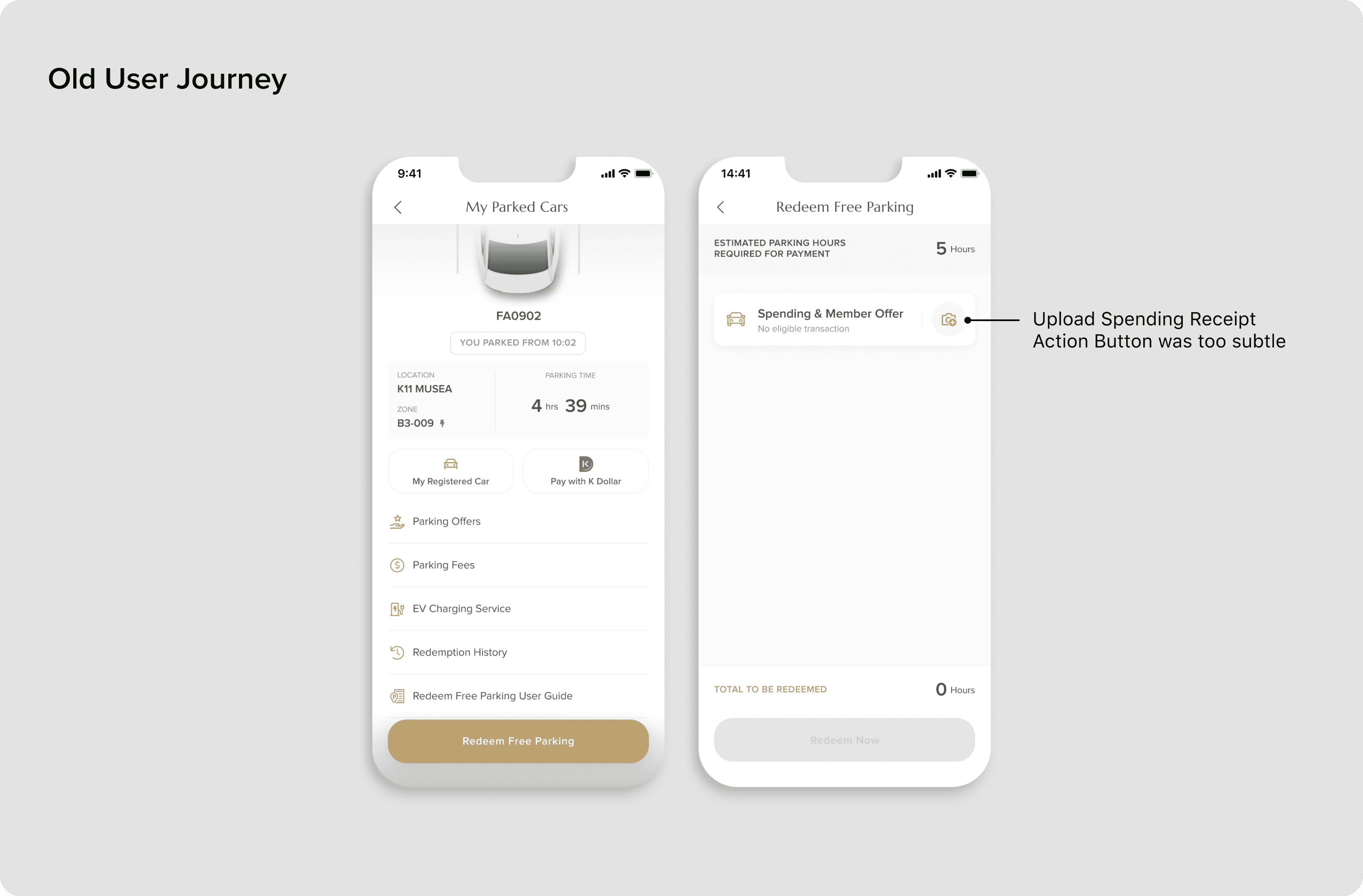
Apart from this major pain point, we also received feedbacks from K11 Customer Service that some users have troubles/confusions when redeeming parkings-privilege-by-spending on the K11 HK app, which leads to unsuccessful redemptions and CS enquiries.
Therefore, we want to take this opportunity to also solve the issue by redesigning the existing free parking redemption flow, while integrating the new Free Parking Coupons feature to it.
ideation
How Might We
Design Principles
To address these issues comprehensively, I adopted several design principles that guided the redesign of the parking redemption flow and the integration of the new Parking Coupons feature:
Contextual Integration
Tailor the new Parking Coupons feature to fit organically within the existing ecosystem of the K11 HK app. This means aligning the feature visually and functionally with other elements in the app to ensure it feels like a natural part of the user experience rather than an add-on.
User-Centric Flexibility
Design the redemption process to accommodate a variety of user behaviors and preferences, ensuring it is adaptable to different free parking scenarios.
Consistency
Maintaining a consistent look and feel throughout the app to ensure that new features integrate seamlessly with existing elements.
Design Solutions
With the problems identified and design direction set, I began to visualise the solution.
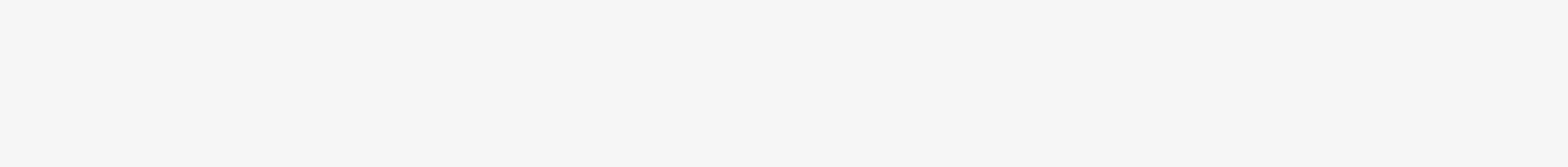
Entry Point (1) Redeem Parking Coupons through My Wallet
Users can find their parking coupons (if any) in My Wallet with other offers. Coupons will move to “Used/Expired” once expired or redeemed. An entry point for free parking redemption was also added on the detail page.
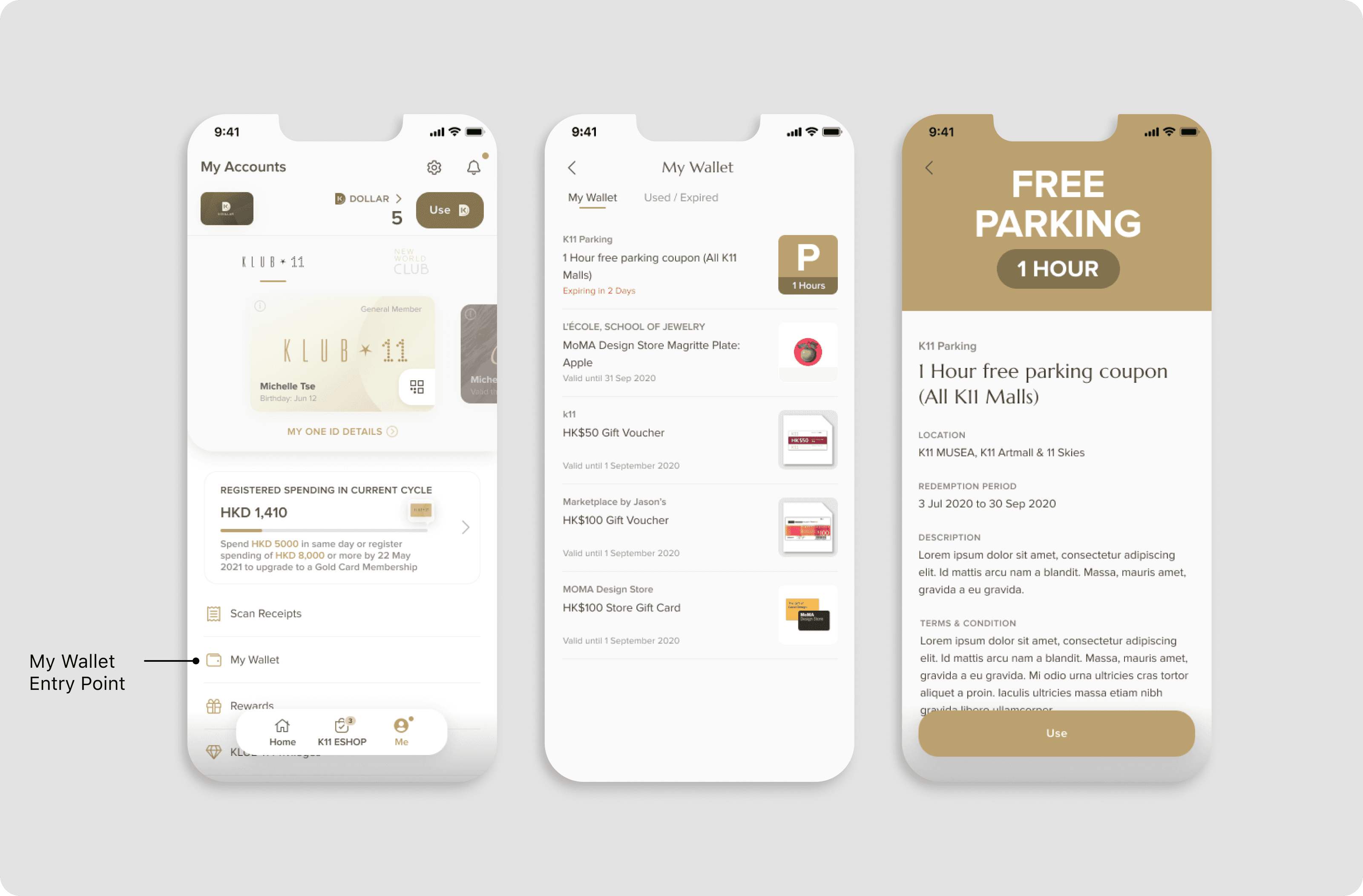
Entry Point (2) Redeem Parking Coupons through My Parked Cars
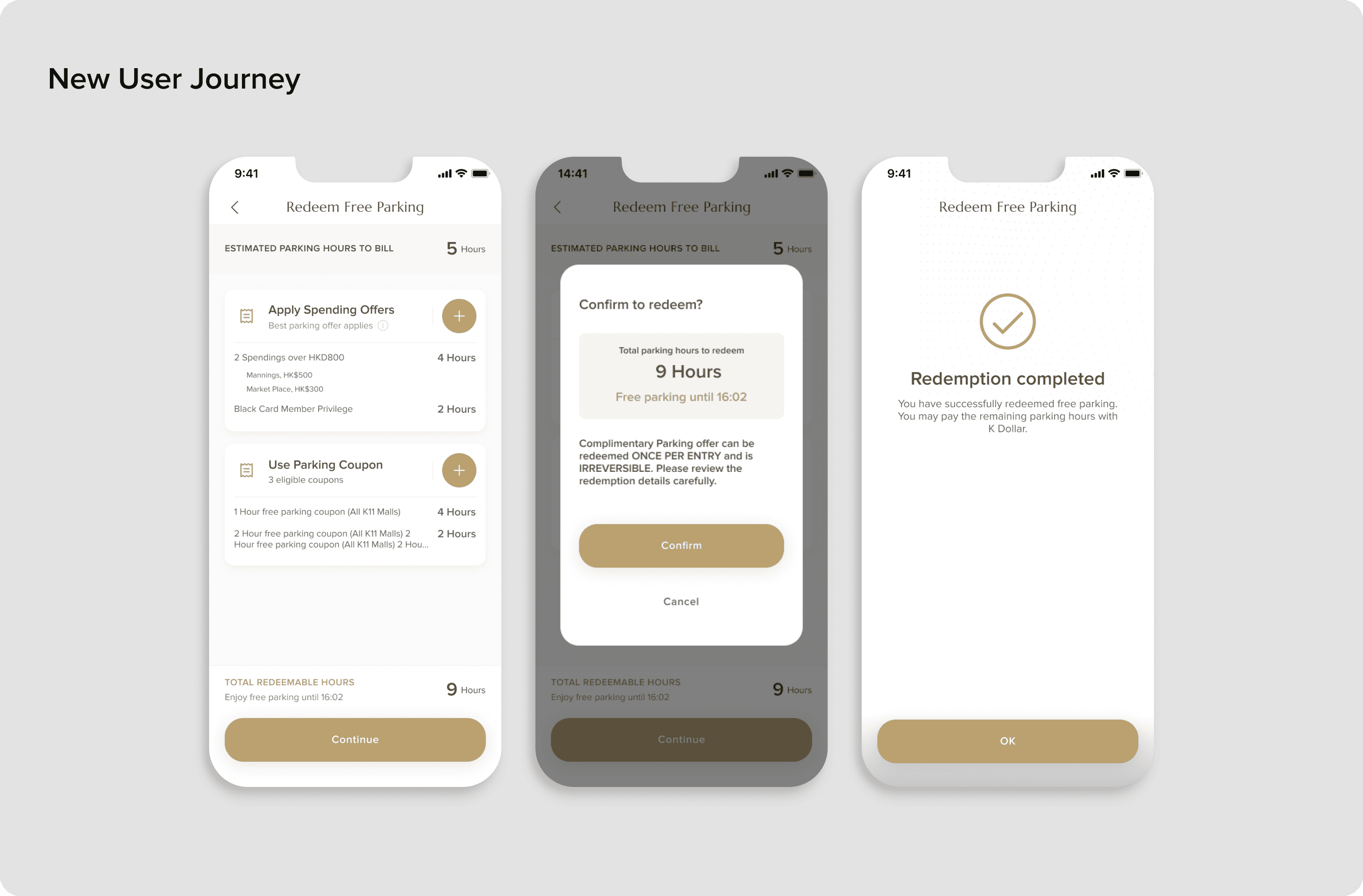
Users can “Redeem Free Parking” (CTA=active) when their car is parked in any K11 Malls (see Fig 2.1). If users have eligible parking coupon to redeem, a prominent “+” sign will be shown active (see Fig 2.2). By tapping so, a “Select Coupon” bottom sheet will allow users to select coupons according to their preferences (see Fig 2.3 & 2.4).
Advantages: This allows users to enjoy the flexibility in making their own free parking redemption combination depending on their unique use cases.
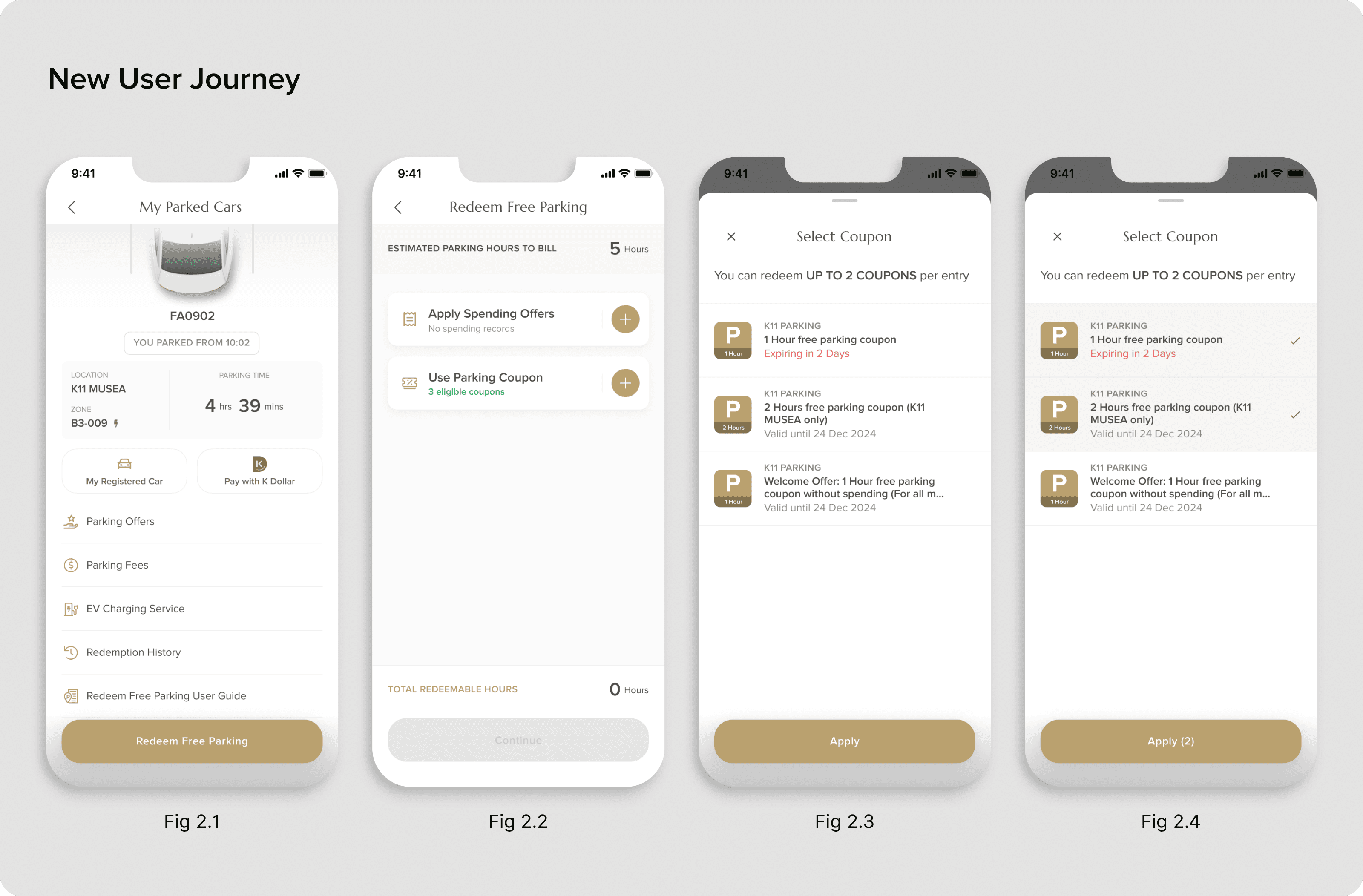
Redeem Free Parking Checkout
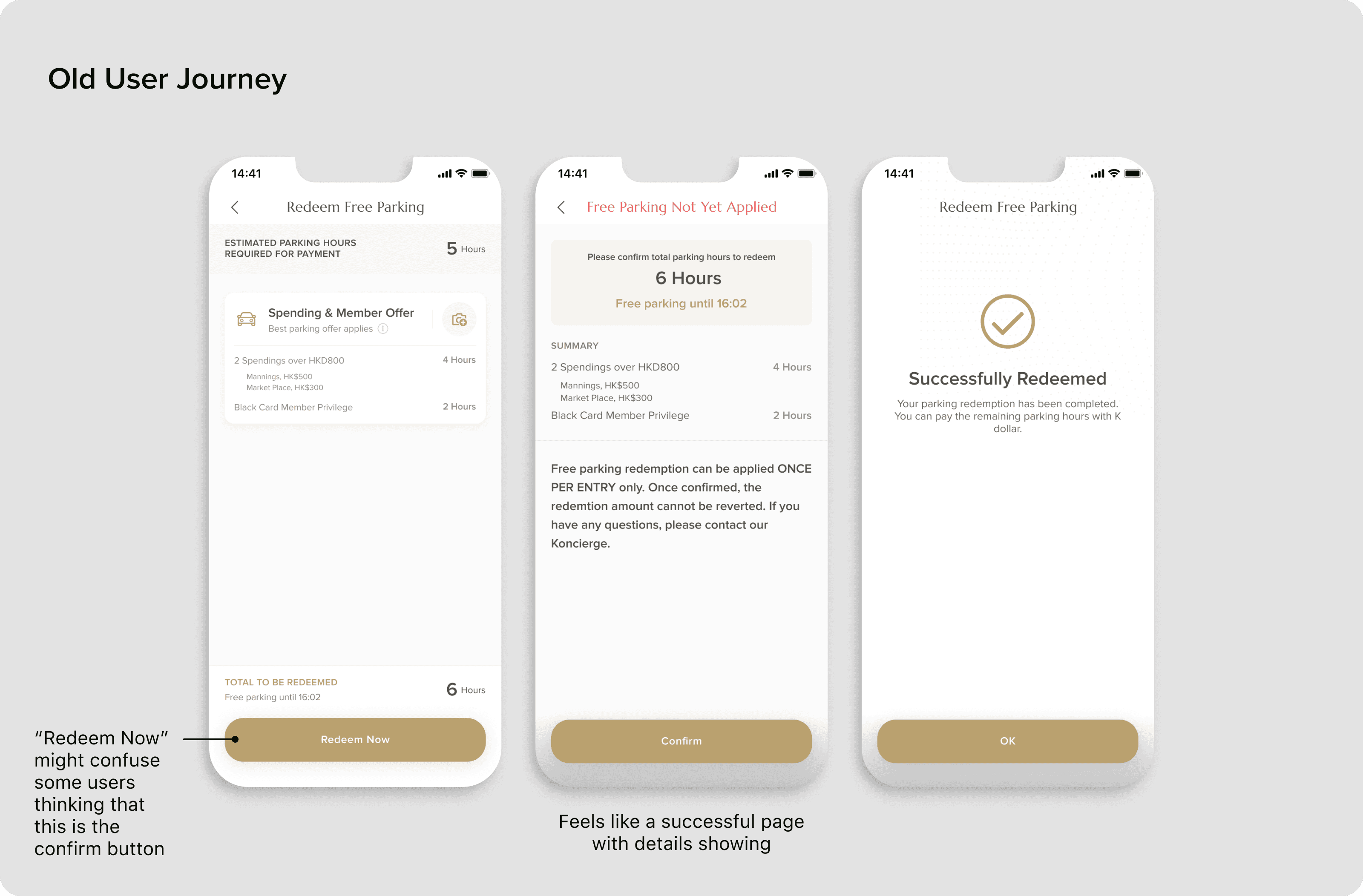
At the Checkout of “Redeem Free Parking”, we adopted new UI approach to address the CS enquiries of unsuccessful free parking redemptions issues. Here is what we did:
Replaced all Ambiguous Wordings in Action Buttons and Titles (e.g. “Redeem Now” changed to “Continue”)
Changed Confirmation Page into a prominent Popup with dimmed background
This ensures users will not confuse Overview Page with Confirmation Page, and enhances the sense of final decision-making on the Confirmation Page.
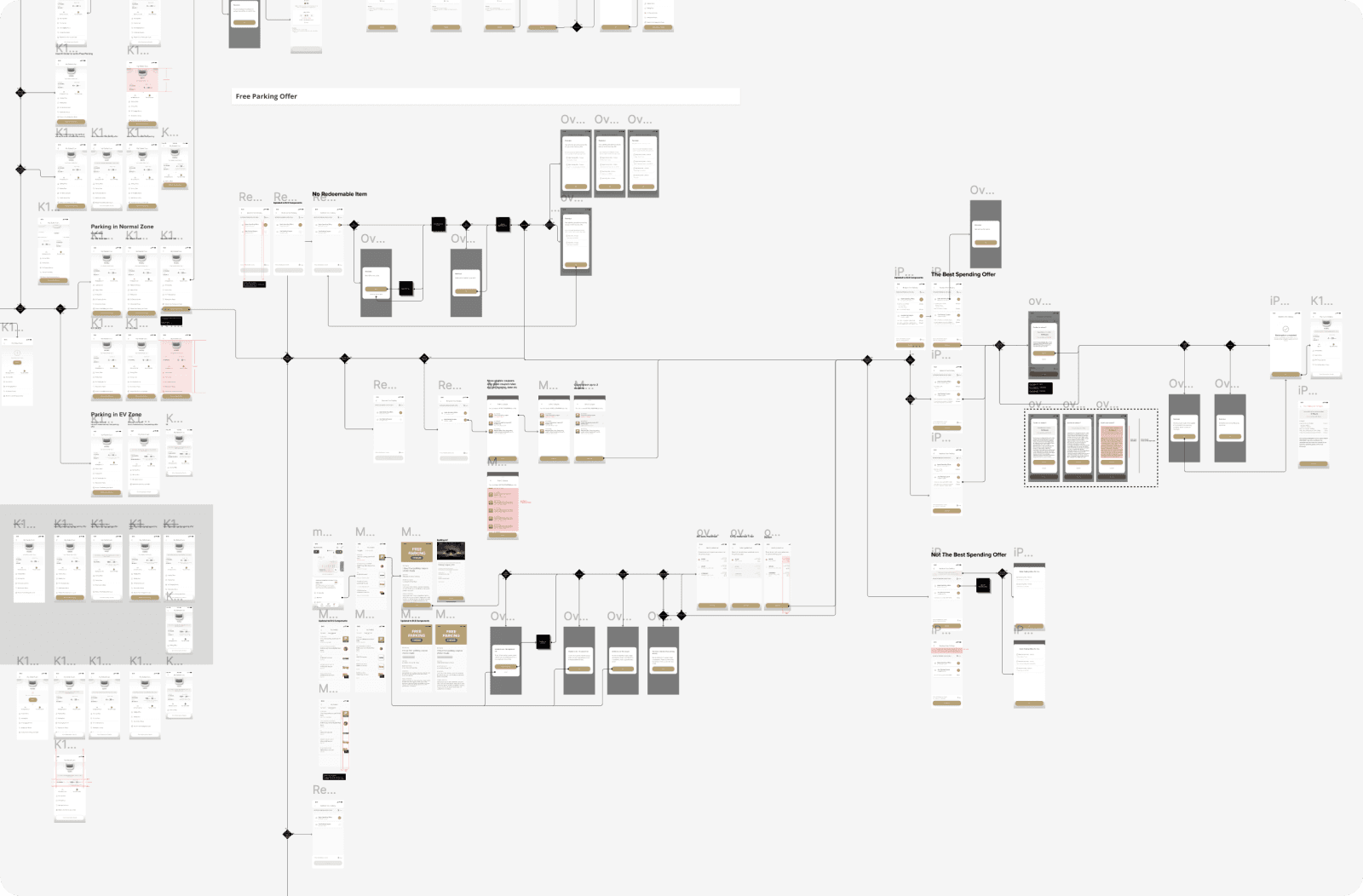
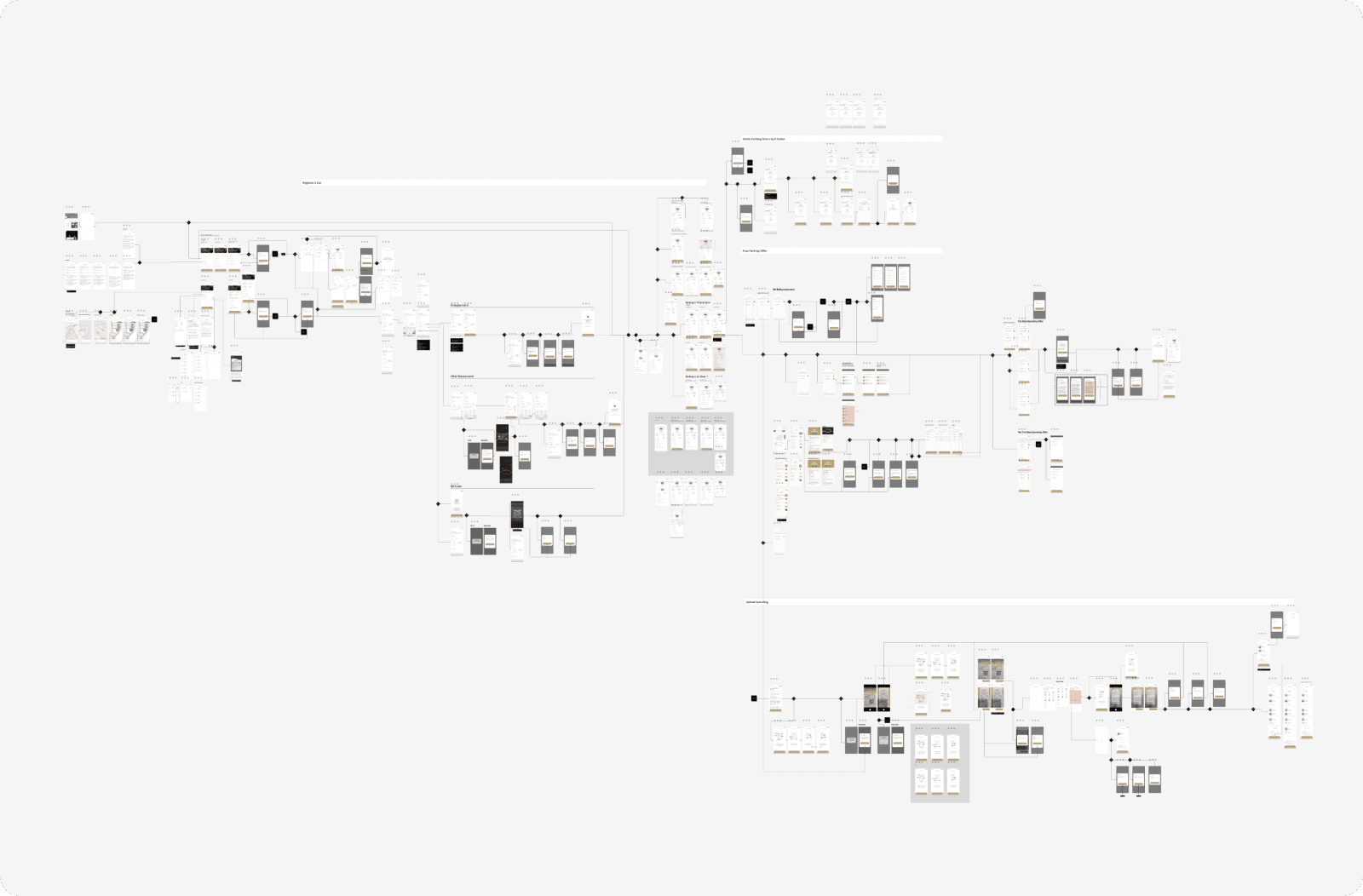
Final User Flows Overview
In addition to the key screens highlighted above, my contributions extended to deliberately thinking through all potential scenarios and use cases. A significant portion of my time was dedicated to ensuring the decision logic between each screen was robust. This logic is crucial as it underpins a holistic user journey, providing clear guidelines for backend developers as the project advances to the development stage.
Free Parking Redemption User Flows
Overview of K11 Parking User Flows
Takeaways from the Project
Comprehensive Decision Logics
This project taught me the importance of meticulously articulating decision logics within user flows. I learned to anticipate not just the "happy paths" but also to prepare for scenarios where users might encounter errors or fail to meet specific requirements. Planning for these eventualities ensures robustness in the user experience.
Strategic Integration of New Features
Adding a new feature like Parking Coupons required careful consideration of its entry points within established, complex user flows. I focused on finding seamless connections between the new and existing functionalities, ensuring that the integration did not disrupt the well-developed flow but instead enhanced the overall user experience.